1 Aug
Web Programming Session 3-4
Session 3: Form Elements & How to Code A Form
About Form
Dalam HTML, terdapat cara untuk membuat form yang dapat digunakan untuk menerima serangkaian informasi dari pengunjung website. Didalam form tersebut, terdapat banyak pilihan control yang dapat digunakan untuk menerima berbagai jenis input yang diberikan, seperti:
- Text boxes.
Control ini dapat digunakan untuk menerima input yang berupa teks singkat, seperti nama. - Check boxes.
Control ini dapat digunakan untuk menerima input yang berupa pilihan-pilihan. Pengunjung dapat memilih lebih dari satu pilihan yang tersedia. Contoh penggunaan control ini adalah pada pilihan hobi. - Radio buttons.
Sama seperti control check boxes, radio buttons juga dapat digunakan untuk menerima input yang berupa pilihan, namun hanya dapat menerima salah satu dari pilihan-pilihan yang disediakan. Contoh penggunaan control ini adalah pada pilihan jenis kelamin. - Combo boxes.
Control ini memiliki fungsi yang sama dengan control radio buttons, namun memiliki perbedaan pada tampilan, dimana control ini terlihat serupa dengan drop down menu. - List boxes.
Tampilan dan fungsi dari control ini serupa dengan control combo boxes. Perbedaan diantara keduanya terletak pada cara menampilkan pilihan yang disediakan.
Untuk membuat form pada HTML, digunakan tag <form>. Secara garis besar, sintaks dari form ini dapat digambarkan sebagai berikut: <form parameters> …form elements… </form>
Parameters dalam form adalah metode untuk memberitahu JSP bagaimana mengirimkan informasi ke server. Elements dalam form adalah bagian-bagian yang terdapat dalam form, seperti buttons dan controls. Dalam satu laman web, kita dapat menyisipkan lebih dari satu form.
Code the Form
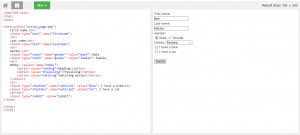
Berikut adalah contoh pembuatan form pada HTML.
Session 4: Fundamental of JavaScript
JavaScript adalah salah satu bahasa pemrograman yang juga digunakan dalam pembuatan web. JavaScript dapat digunakan bersama dengan HTML dalam membuat suatu web. Kelebihan dari JavaScript adalah dapat membuat suatu web menjadi lebih dinamis dan interaktif. Selain itu, JavaScript memungkinkan kita menggunakan fungsi-fungsi yang terdapat pada bahasa pemrograman Java, sehingga dapat membantu kita untuk mengembangkan web menjadi lebih baik.
Dalam penulisannya, JavaScript dapat ditulis langsung dalam suatu file HTML, atau dapat ditulis secara terpisah dari HTML, dengan menggunakan ekstensi .js.
Sebagai gambaran penggunaan JavaScript, kita dapat mempelajarinya melalui situs w3schools. Anda dapat mempelajarinya disini.


Respond to this post
You must be logged in to post a comment.